

What are Core Web Vitals & how to improve them in 2023?
Are you tired of sluggish websites that take forever to load? Well, so are your website visitors. That’s why Google has made it clear that website speed and user experience are critical ranking factors. With the advent of Core Web Vitals, website owners have even more reason to focus on their website performance in 2023.
Here are certain Core Web Vital updates that you surely wouldn’t want to miss!
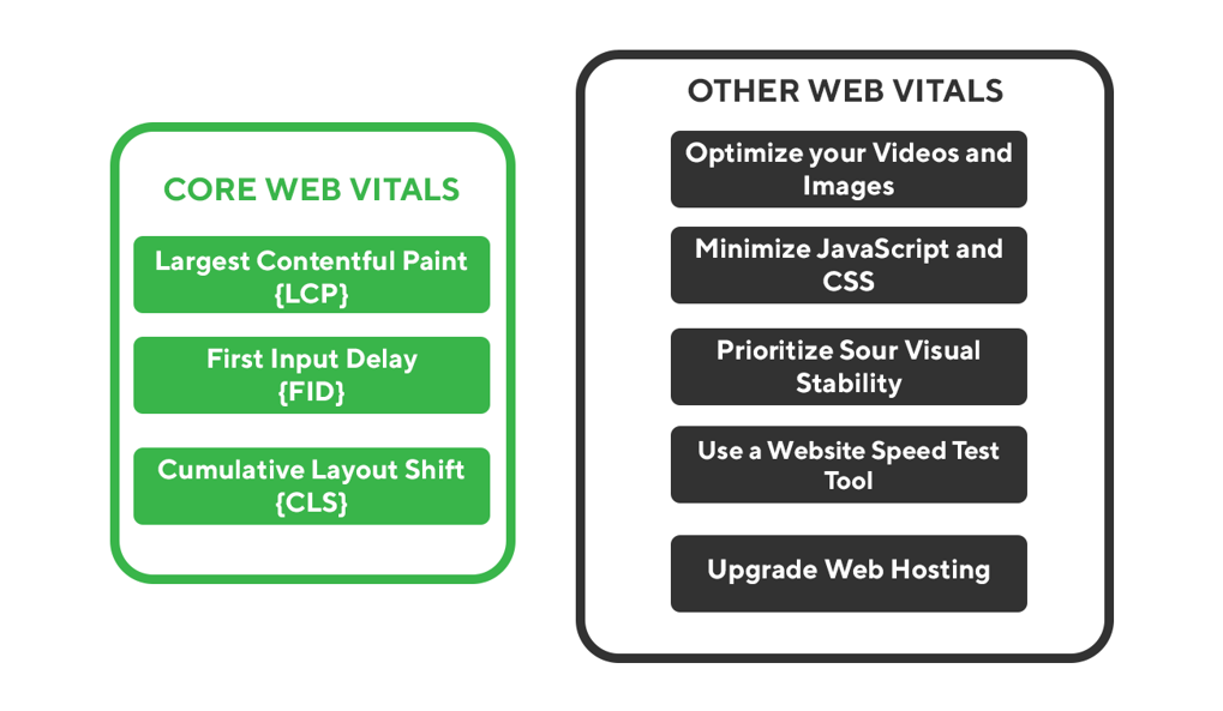
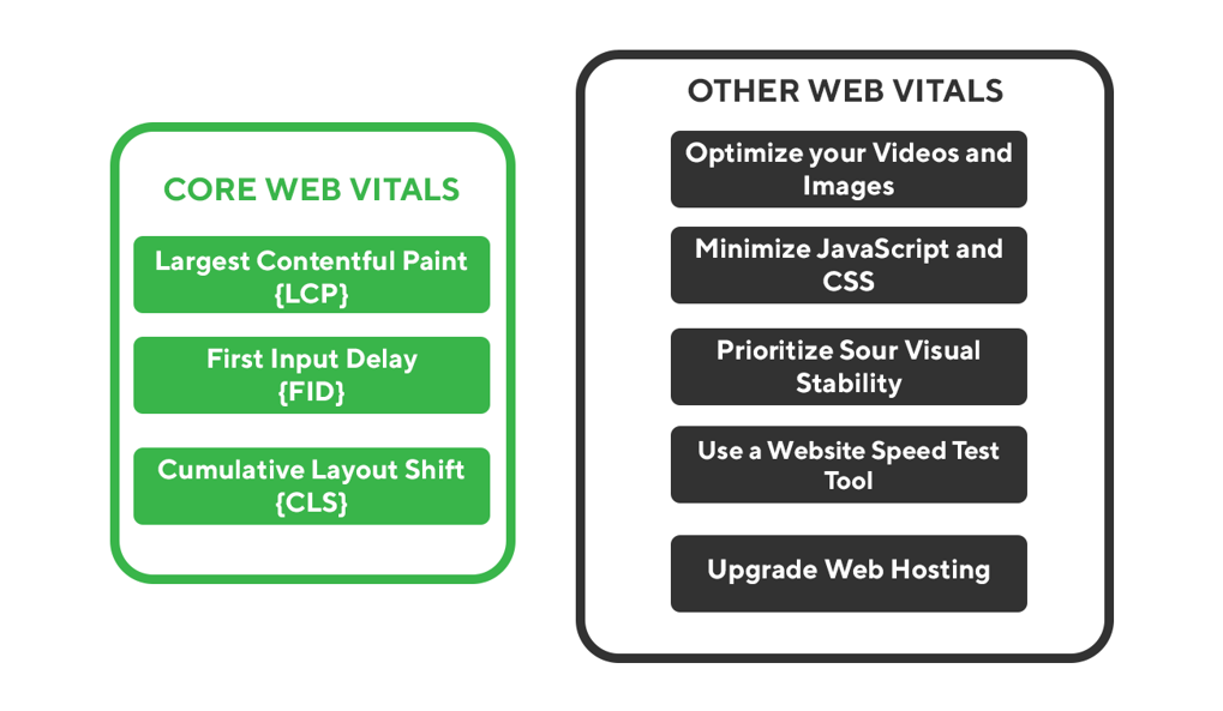
Core Web Vitals are a set of metrics that Google uses to evaluate the user experience on websites. They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics are all related to page speed and user interaction, and they have a significant impact on your website’s search engine ranking factor. Google updates and collects data on Core Web Vitals every 28 days, meaning that the Snapshot report reflects the scores measured by Google during the past 28 days. Therefore, any recent improvements made to these scores will not be immediately reflected on the Core Web Vitals report.
So, how can you improve your Core Web Vitals in 2023?
- Optimize your Images and Videos
LCP is the time it takes for the largest element on your webpage to load. For most websites, that’s usually an image or video. If your images or videos size are large and uncompressed, they can significantly slow down your website. Optimize your images by compressing them, reducing their size, and using lazy loading plugin to speed up page load times.
2. Minimize JavaScript and CSS
FID measures how long it takes for a user to interact with your website, such as clicking a button or filling out a form. If you have too much JavaScript and CSS on your website, it can slow down user interaction times. Minimize your JavaScript and CSS, remove any unused code, avoid multiple page redirect, and defer non-critical scripts to improve your FID score.
3. Prioritize Visual Stability
CLS measures the visual stability of your website by calculating the amount of unexpected layout shifts that occur while the page is loading. If you’ve ever clicked on a button, only for the page to shift suddenly and make you click something else, you know how frustrating it can be. To improve your CLS score, prioritize visual stability by avoiding sudden changes in layout, using placeholders for images and ads, and minimizing the use of pop-ups.
4.Use a Website Speed Test Tool
To understand your website’s Core Web Vitals, use a website speed test tool like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools provide detailed insights into your website’s performance and give you recommendations on how to improve your Core Web Vitals.
5.Use Browser Cache
Set up a cache-control header to specify how long the browser should cache your content. Using a cache plugin or a Content Management System (CMS) that offers caching options will be helpful. Also, consider compressing your files to reduce their size and speed up downloads.
6.Upgrade Web Hosting
Choose a hosting provider that offers Solid State Drives (SSDs) or use a caching plugin that can simulate SSD performance. You can optimize your website code and database queries to reduce server response times and use a dedicated IP address or a Virtual Private Server (VPS) to improve website security and performance.
Conclusion
To conclude, Core Web Vitals are critical for your website’s success in 2023. By optimizing your images and videos, minimizing JavaScript and CSS, prioritizing visual stability, and using website speed test tools, you can improve your website’s user experience and search engine rankings. So, start optimizing your website for Core Web Vitals now and give your users the speedy, seamless experience they deserve!
Reach out to us for any further technical consultation in optimising your website’s performance